removing barriers, accelerating progress
An Online Restoration for the LBJ Presidential Library
Project Overview
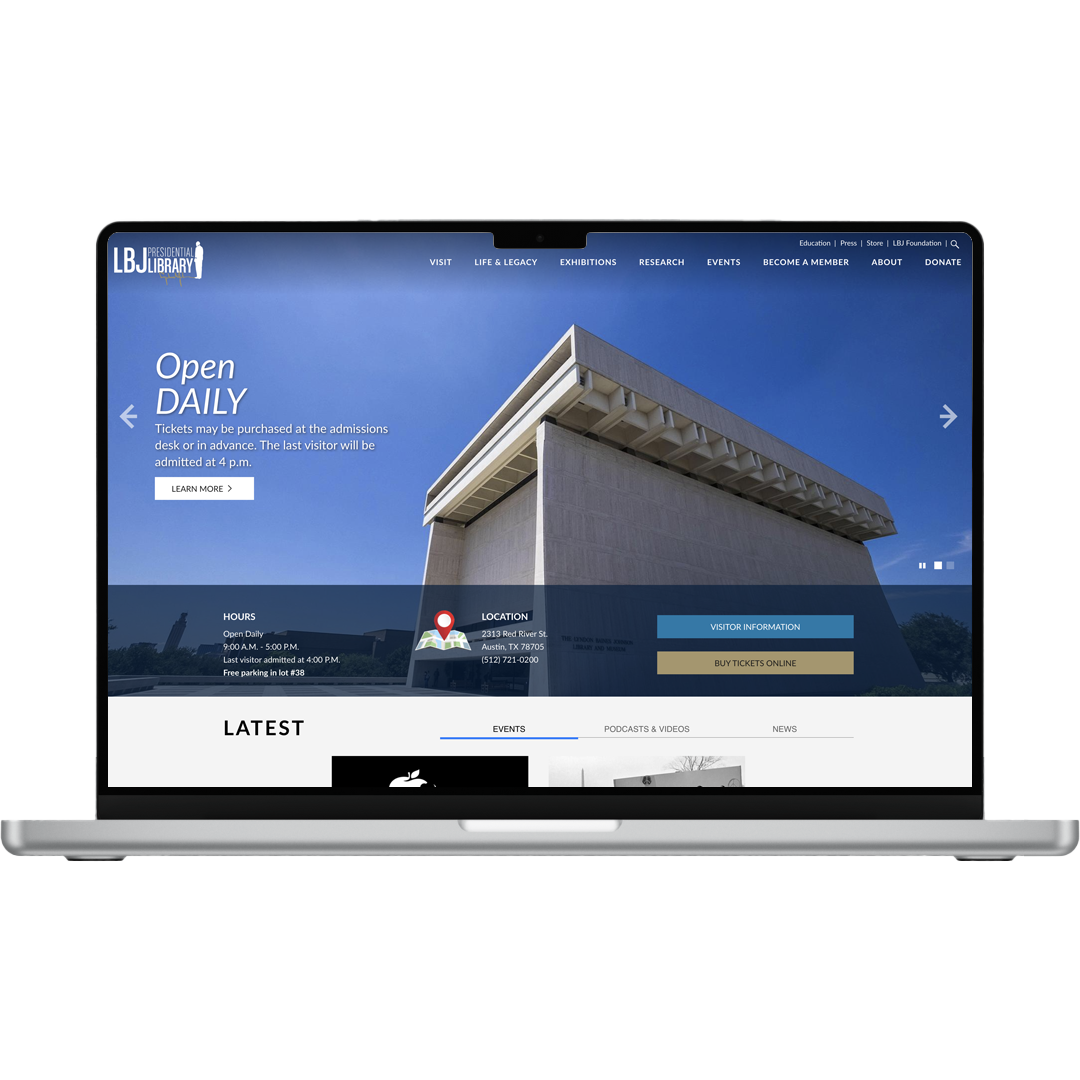
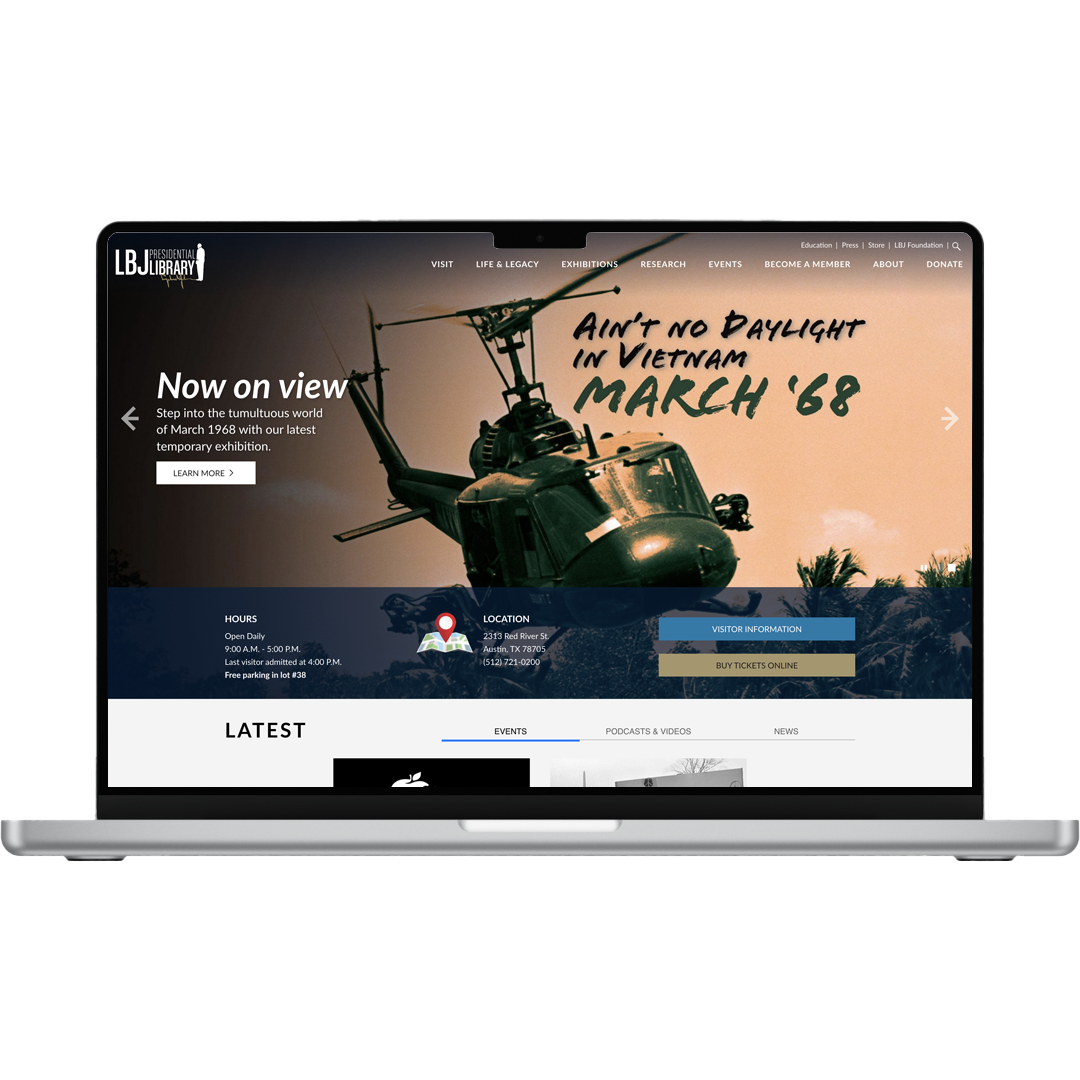
The LBJ Presidential Library sits on 30 acres within The University of Texas campus in Austin, Texas, and houses 45 million pages of historical documents, 650,000 images, and 5,000 hours of recordings from President Lyndon Baines Johnson’s political career. The library’s official website is the online gateway to the Library and its rich collection of exhibits and digital archives, while also serving as a resource for Library members and visitors who tour the venue and participate in its robust schedule of special events.
The Library’s information technology team approached Culture Foundry when it became clear the Library’s website was built on a content management system (CMS) that included unnecessary redundancies, and therefore, required extra effort to maintain. Site updates had to be handled by developers because the CMS editing tools offered non-technical site managers little autonomy. Additionally, the site as originally configured did not support the Library’s search engine optimization (SEO) or accessibility goals, and its layered technical architecture complicated hosting options for the digital property.
Challenge
Simplifying the website’s technology stack would require a thoughtful approach. The legacy site consisted of a React.js front end and a Drupal CMS back end, and much of the site’s content was being delivered through APIs via a redundant Lambda service, which hurt SEO because page content was not rendering in a way that was visible to search engines.
The legacy site’s administrative tools were lacking, and while the website was relatively secure, the way it was constructed created concerns about resiliency and how much time and effort it would take to recover the site should it crash or be taken offline in its current state.
Solution
Our project crew started with site infrastructure work and upgraded the LBJ Library website to the latest version of Drupal, including all of the contributed Drupal modules being utilized.
From there we ported API endpoints that had previously been served by Lambda functions into the Drupal CMS itself, while simplifying the front-end technology to make the entire site more technically sound, stable, and manageable. These updates enabled website content to be rendered in a way that was readable by search engines, greatly improving the site’s SEO performance, while also improving page speeds.
To empower site managers, we enhanced the website’s editing features, optimizing administrative menus and adding tools to help editors more intuitively add and modify content. We also redesigned the website’s homepage, enabling editors to update content that was previously “locked” and could only be changed or manipulated by a developer.
As part of the visual updates, we confirmed our new designs complied with current ADA/WCAG website accessibility guidelines to ensure all audiences could easily navigate and appreciate the LBJ Library’s website content. Additionally, we thoroughly documented our work and the updates completed, so that future developers can easily build on what we started.
Outcome
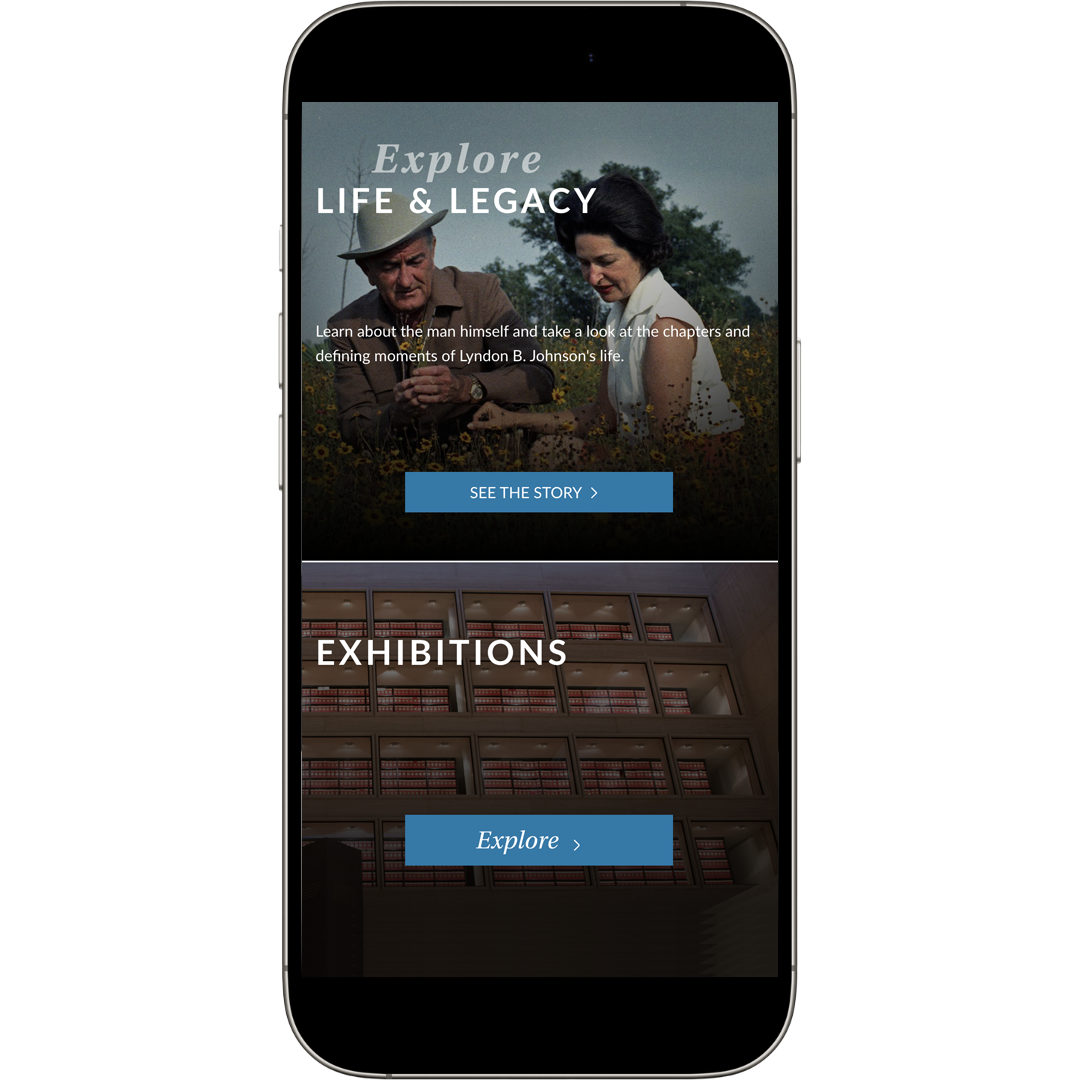
The LBJ Presidential Library’s official website now enjoys an accessible user interface with improved menus and navigation aids, a refreshed homepage, and new headers and footers. The content management system that supports the website has been streamlined from back to front, and it now empowers site editors to add and update content to keep their members and the general public informed and engaged.
The CMS simplification also means the Library’s site runs more affordably and future site development will be easier and more cost efficient. All of these improvements have resulted in a new website that is more resilient and reliable, reducing the complexity and concern around site hosting and routine maintenance.
Based on the strength of this work, the LBJ Foundation asked us to turn our attention next to the LBJ presidential archives site DiscoverLBJ.org, which is central to the organization’s mission to digitize and make accessible to the public over 45 million presidential records. That project is currently in progress.
Visit the LBJ Presidential Library:
lbjlibrary.org