Higher education is undergoing rapid transformation. At the heart of this shift are two generations: Millennials, born from 1981 to 1996, and Generation Z (Gen Z), born from 1997 to 2012. This combined cohort makes up about 40 percent of today’s population and a healthy portion of modern collegiate communities. These “Digital Natives” as they’re known grew up consuming technology (e.g., the internet, computers, gaming systems, and smartphones) and expect their online user experiences (UX) to be seamless, personalized, and consistent from one device to another.
Designing digital experiences for higher education websites was a topic I recently discussed as part of a larger conversation about artificial intelligence (AI) search engine optimization (SEO) for colleges and universities. Along with the web operations experts at Pantheon and the digital marketing thought leaders at PlusROI, we discussed how to engage Digital Natives using higher education websites to make decisions about their post-secondary and post-graduate studies.
If you missed our webinar, I shared six key principles to help higher education marketers and web teams meet the needs of a digital-first audience. In this article, I’ll discuss each principle in greater detail and provide real-life examples from higher-ed websites:
- Personalized experiences are a must.
- Putting mobile first is non-negotiable.
- Speed and usability matter more than ever.
- Authenticity and transparency build trust.
- Visual and interactive content boosts engagement.
- Easy-to-find content: navigating information overload.
First, to understand Digital Natives’ fascination with and adoption of technology and its numerous touchpoints, here are basic facts and stats about this audience:
Digital Natives Facts & Stats
- 70% primarily use mobile devices for online browsing and shopping. [1]
- 63% prefer brands that offer personalized content. [2]
- 85% of college students primarily rely on mobile-first websites for their academic needs, and nearly 3 in 4 prospective students will use higher education websites for initial research on an institution.
- 90% expect quick, responsible web interactions, with 60% abandoning sites if they’re too slow. [3]
- With the highest social media usage among adults, Millennials spend 253 minutes accessing mobile applications or the internet via a smartphone each day.
- Among Gen Z Canadians, 41% say they see artificial intelligence (AI) systems as reliable information sources.
Individuals in these age groups are the modern learners of today and likely college enrollees of tomorrow. If your prospective students are Digital Natives, know that they are more selective, more connected, and more demanding than any generation before them.
1. Personalized experiences are a must.
Modern learners expect institutions to understand their unique goals and preferences. By leveraging user data and storytelling techniques, you can offer a degree of personalization that will appeal to Digital Natives. Static, one-size-fits-all websites won’t cut it for Digital Natives, who expect web content to adapt to their demonstrated interests and behaviors. (Remember: 63% of Digital Natives prefer brands that offer personalized content.)
🎯 Target Digital Natives with these tactics:
- Create dynamic content that adapts based on user activity and pages visited (e.g., campus location, course recommendations, career paths, extracurriculars).
- Generate personalized messaging based on browsing behavior.
- Share original stories that site users can relate to and remember.
- Track and measure user behavior related to customized content, so you can adapt your site content and avoid user churn.
🧰 Digital Toolbox Recommendations:
These software products can help you evaluate user activity on your website and gauge what types of content (dynamic or static) is most valuable to them.
- User behavior analytics tools: Google Analytics 4, Microsoft Clarity, Hotjar, FullStory
- Personalization and content testing tools: Optimizely, Adobe Target, Google Analytics 4 + Firebase
- Web CMS plugins/add-ons for dynamic content delivery: If-So Dynamic Content Plugin for WordPress, HubSpot CMS, Segment (part of Twilio)

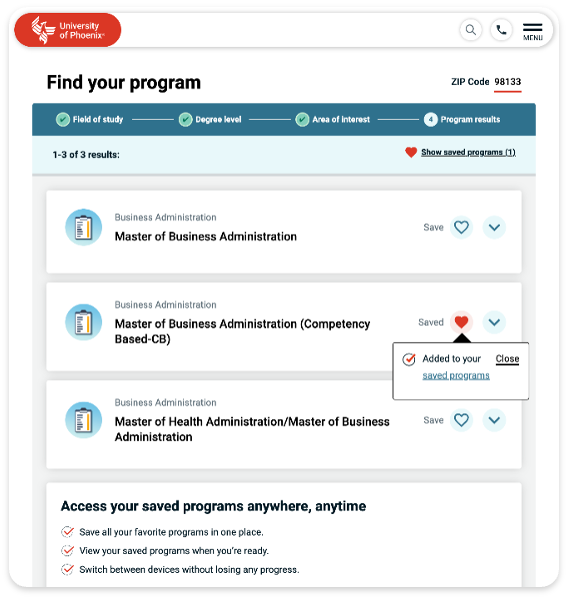
What this looks like in real life: The University of Phoenix offers a personalized landing page for prospective students, featuring dynamic content that adapts based on users’ actions. It highlights relevant programs, financial aid info, and student testimonials, building relevance and trust in real time.
2. Putting mobile first is non-negotiable.
Remember: 70% of Digital Natives use mobile devices for online browsing, and 85% of college students primarily rely on mobile-first websites for their academic needs. To meet Digital Natives’ expectations, your website must be mobile first in its design, and that goes beyond simply “shrinking” your content.
It’s important to understand that designing websites to be mobile first is different than designing them to be mobile responsive.
- A mobile responsive website is designed first for desktop or larger screens, and then adapted to work well on smaller screens like smartphones and tablets. It uses media queries in CSS to adjust layout and elements based on screen size. Content, images, and menus resize or reposition to fit mobile devices.
- A mobile first website is designed starting with the mobile experience, then enhanced progressively for tablets and desktops. It prioritizes essential content and functionality on smaller screens, with design decisions focused on speed, clarity, and ease of use for mobile users.
Besides improving your site’s UX, designing a mobile-first website gives you a competitive advantage. Google now prioritizes mobile-friendly websites in its search rankings, meaning it primarily uses the mobile version of a website’s content for indexing and ranking in search results. While Google still indexes sites that aren’t mobile responsive, those sites may experience lower rankings and reduced visibility in search results. If you want prospective students to find your website and explore your content, designing it to be mobile first will boost your visibility and your conversion rates.*
*The average conversion rate for website pages with a clear call to action is between 2% and 5%. High-performing pages are those with a conversion rate of 10% or more and that offer a strong UX and optimized content for a targeted audience.
🎯 Target Digital Natives with these mobile-first tactics:
- Build intuitive navigation so it’s easy to find essential information on a small screen.
- Ensure users can view images and videos without issue or extended load times.
- Design webforms to be easy to complete and submit from touch screens.
🧰 Digital Toolbox Recommendations:
These software products can help you organize and design a mobile-first website, from initial structure mapping to user testing and implementation.
- Sitemap builders: Slickplan, FlowMapp, GlooMaps
- UX research and testing tools: Treejack (by Optimal Workshop), Maze
- Wireframing and prototyping tools: Figma, Adobe XD, Sketch
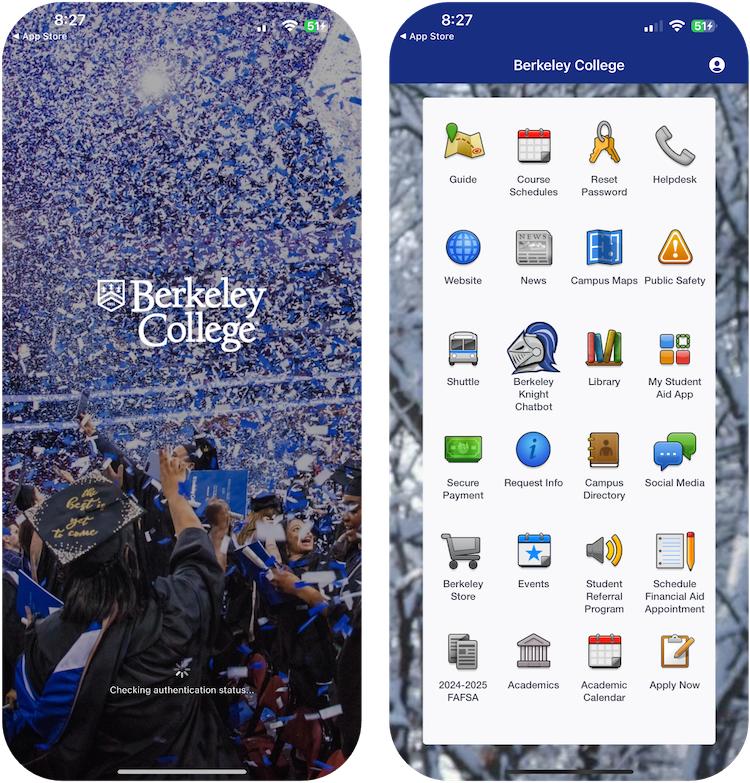
What this looks like in real life: Berkeley College has fully embraced mobile-first. Their mobile app features interactive maps, virtual tours, and mobile-friendly admissions content, making the entire exploration process accessible on any device.

3. Speed and usability matter more than ever.
Attention spans online are short, and especially so online. The average website visitor spends less than 60 seconds reviewing a website page, regardless of the content type. That average goes down to 45 seconds, if they’re scanning the web page for highlights.
That means speed and usability are mission-critical. Web pages that load quickly improve UX and typically perform better in search engine rankings. (Pro Tip: Your pages should load in 1-2 seconds.)
🎯 Target Digital Natives with these site performance tactics:
- Minimize unnecessary content.
- Streamline forms to improve usability.
- Optimize images; use compression tools to trim file size without hurting quality.
- Choose your fonts carefully, and use system fonts for body text; web fonts need to be downloaded by the browser before they can be displayed, and this can slow down how quickly users see content on your page.
- Minimize unnecessary redirects; these automatically send users and search engines from one URL to another, like when you delete pages and move content.
- Reduce the number of HTTP requests; these happen when a browser asks for information from a server, like when it needs to load a file. More requests mean slower page load times.
- Enable browser caching, use a Content Delivery Network (CDN), and choose a good web hosting provider.**
**The web hosting experts at Pantheon can be a great resource, as you evaluate CDN and hosting options.
🧰 Digital Toolbox Recommendations:
These strategies can help you evaluate and eliminate website content that is unnecessary or that may be detrimental to the user experience.
- Conduct a comprehensive content audit: Evaluate your existing site content to assess its relevance, accuracy, and performance.
- Analyze use engagement metrics: Study page views, time on page, and page conversion rates to identify content that doesn’t engage users and, therefore, should be updated, improved, or removed.
- Revise duplicate and/or redundant content: Ensure each web page offers unique and valuable information and consolidate or remove pages with overlapping content to streamline user journeys.
- Assess content alignment with user needs: Confirm your website content aligns with your target audience’s interests and needs and remove material that doesn’t resonate or support their reasons for being on your website.

What this looks like in real life: The University of Toronto prioritized site speed and simplified navigation to create mobile-friendly pages that load quickly – even on slower connections. This site also offers an easy-to-follow, step-by-step application process that reduces friction and user drop-off. These efforts have been rewarded with a 90% performance score from Google Lighthouse.
4. Authenticity and transparency drive trust.
Digital Natives want more than polish, they want honesty. They value transparency, real stories, and exclusive access because they connect the digital reputation of an academic institution to their enrollment decisions.
🎯 Target Digital Natives with these trust-building tactics:
- Be authentic and present content that highlights relevant student stories, testimonials, and faculty interviews.
- Prioritize content that focuses on outcomes and builds credibility and trust; be transparent about tuition costs, financial aid, and application deadlines.
- Offer original, behind-the-scenes content showcasing student life.
- Leverage social media platforms to maintain and grow your digital reputation; Digital Natives are drawn to video-focused social media platforms, with 47% preferring Instagram, and 62% using TikTok for visual content. [4]
- Ensure your brand voice and visual identity are consistent throughout your site to provide a seamless experience.
🧰 Digital Toolbox Recommendations:
The digital design platform Canva features 50 examples of professional brand guidelines from top international brands, along with tools to create your own brand style guide.
5. Visual and interactive content boosts engagement.
Visual storytelling is more than decoration, it’s a strategic tool for capturing attention and driving action. Video content induces powerful emotional connections with prospective students and can be used on both your website and in social media channels.
To gain a better understanding of how visual storytelling impacts the user, let’s step into the role of a prospective student for a moment.
Now, imagine you are researching the right place to study, and then you come upon a university homepage. As you scroll down the page, a video frame appears and begins to play automatically in the background. The first frame shows the campus at dawn, bathed in soft golden light. A subtle breeze moves through the trees. The camera zooms in on a group of students walking together, chatting, and laughing as they head to class. As you watch the video, something shifts within you.
You’re no longer just watching from the outside; you’re imagining yourself there.
As you have just experienced, visual storytelling engages the user and draws them in, creating a memorable moment.
🎯 Target Digital Natives with these high-impact video placements:
- Homepage: Banner videos, “Find Your Program” tools
- Application & Admissions pages: Live chat, AI-powered chat tools, interactive application steps with easy-to-follow instructions
- Program pages: Student testimonial videos, virtual tours, program summaries, interactive quizzes
- Financial aid: Budget calculators, infographics to illustrate tuition costs and funding opportunities/scholarships
What this looks like in real life: New York University (NYU) offers virtual campus tours, from videos on its YouTube channel to interactive maps in the “Meet NYU” section of its site, showcasing neighborhoods around its Big Apple locations. Visitors see inside NYU’s grounds, lecture halls, and points of interest, showing students what campus life is like.

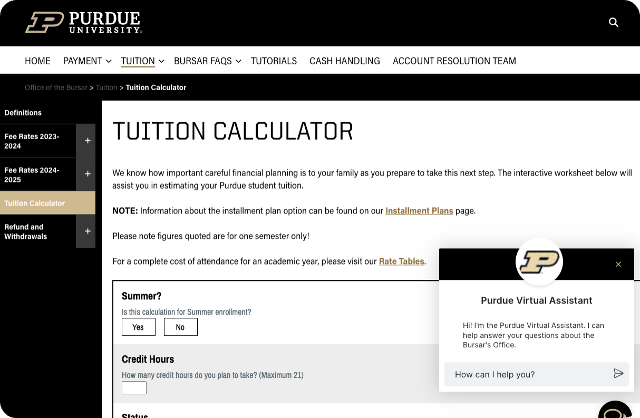
What this looks like in real life: Purdue University uses an interactive cost calculator that is helpful and transparent. Student testimonials are prominently displayed and focus on academic journeys, financial challenges, and success stories. A chatbot appears to help guide web visitors.
6. Easy-to-find content: navigating information overload.
Universities produce a lot of web content, the sheer volume of which can complicate users’ ability to find what they need. To avoid information overload, make key content easy to find.
🎯 Target Digital Natives with these information architecture solutions:
- Choose clear navigation labels; use specific, descriptive terms that reflect users’ language while grouping content logically into sections.
- Mind your menu length; designate 5-9 content sections for best results.
- Personalize your calls to action: Make them clear and specific to your desired user actions.
- Focus on your audience: Organize content to align with the way users will seek it.
- Create clear pathways to conversion points, but don’t worry too much about the number of “clicks” it takes for a user to convert. Focus instead on click logic and designing user journeys that logically guide users through the decision-making process to the point of taking action, regardless of how many steps (or “clicks”) that takes. Prioritize the quality and clarity of those individual touchpoints, rather than the number of them.
- Use smart search functions with auto-suggestions, filters, and tailored content recommendations; site visitors who use internal search bars on a website are significantly more likely to convert than those who don’t, with studies showing conversion rates can be 3-5 times higher.
- Optimize for conversational queries, which are search queries expressed in natural human language, using complete sentences rather than key words; these queries mirror how users search and help businesses better understand user intent during searches (e.g., search for “How do I apply for financial aid? versus “Financial Aid”).
We are nearing the halfway point for 2025; how will you make this your best year yet?
The landscape of higher education continues to evolve rapidly with no sign of slowing down. Digital Natives—Millennials and Gen Z—are now firmly at the center of the student body, and their expectations for digital engagement are higher than ever. They demand seamless, mobile-first, and personalized experiences that reflect the best of modern consumer brands.
This blog has outlined six key principles that will help your institution meet these high expectations: The key to meeting their expectations is meeting them where they are – online – and transforming your higher education website from a static digital brochure into a dynamic, responsive, and trustworthy guide that captures Digital Natives’ attention and supports their academic journeys. Institutions like the University of Toronto and Purdue University are already putting these principles into action, seeing remarkable results in student engagement and conversions.
Now is the perfect time to assess how your institution is performing online. Are you meeting the needs of today’s Digital Natives? Is your website ready to drive engagement, trust, and conversions?
At Culture Foundry, we specialize in helping clients transform their websites into high-performing, user-centered platforms. Whether you need a complete redesign or expert advice on improving UX, mobile performance, and conversion rates, our team is here to support you every step of the way.
Let’s finish 2025 strong together by ensuring your website isn’t just meeting expectations but exceeding them.
Footnotes:
[1] Pew Research Center, 2024
[2] McKinsey & Company, 2024
[3] Google/Forrester, 2024
[4] Pew Research Center
Ready to create impactful, high-conversion experiences for today’s higher education students?
Contact Culture Foundry today, and let’s make the rest of 2025 your institution’s most successful year yet.


